


Модуль "OCTemplates Мегаменю" дозволить вам налаштувати додаткову навігацію сайту.
Щоб активувати модуль, перейдіть до розділу "Octemplates" - "Модули" - "Мегаменю". Після цього у полі "Статус" виберіть "Увімкнено".
У налаштуваннях модуля будуть доступні дві вкладки: "Пункти меню" та "Налаштування".
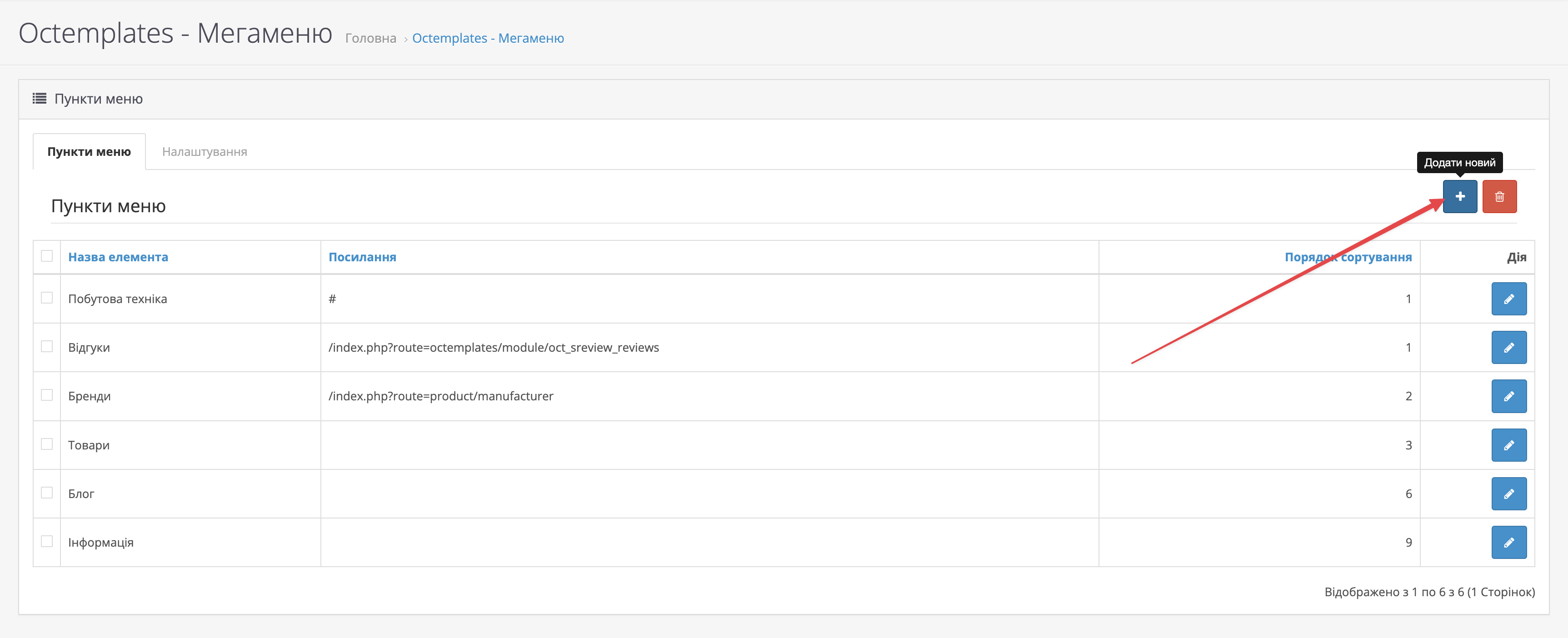
У вкладці "Пунтки меню" ви зможете додавати нові та редагувати\видаляти вже створені пункти мега-меню.
Щоб додати новий пункт меню, натисніть кнопку "Додати", як це показано на малюнку нижче.

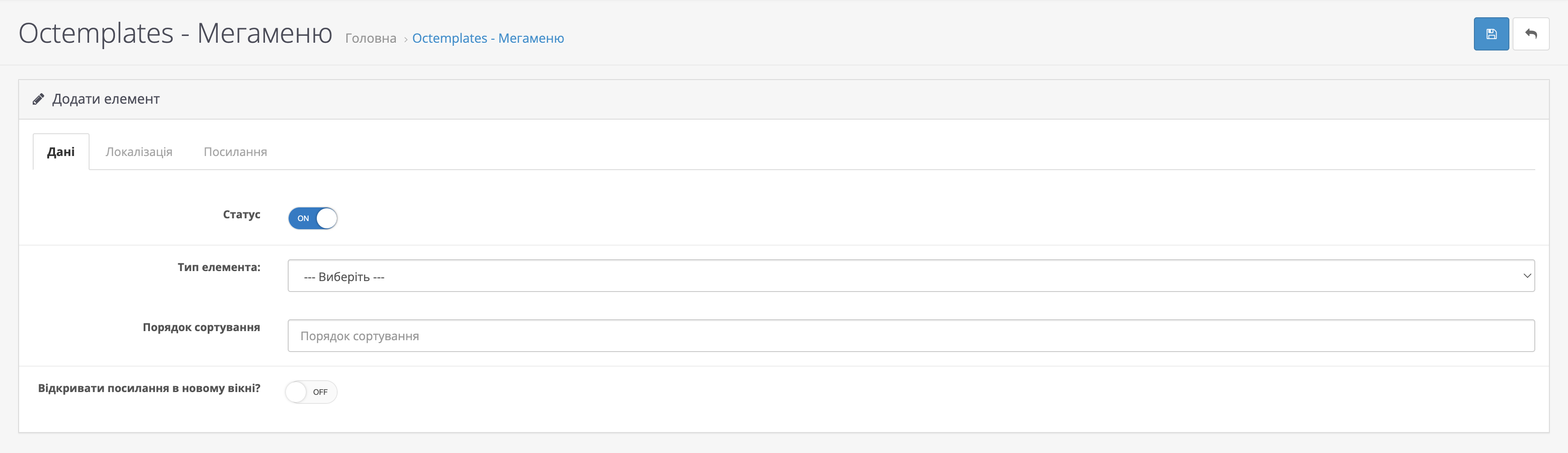
Тут вам будуть доступні три вкладки: "Дані", "Локалізація" та "Посилання".
Вкладка "Дані" містить такі настройки:
- "Статус" - дозволяє включити\вимкнути пункт меню;
- "Тип елемента:" - дозволяє вибрати один із 5 типів пункту меню;
- "Просте посилання" - пункт меню буде простим посиланням на будь-що (сторінка категорій, картка товару тощо);
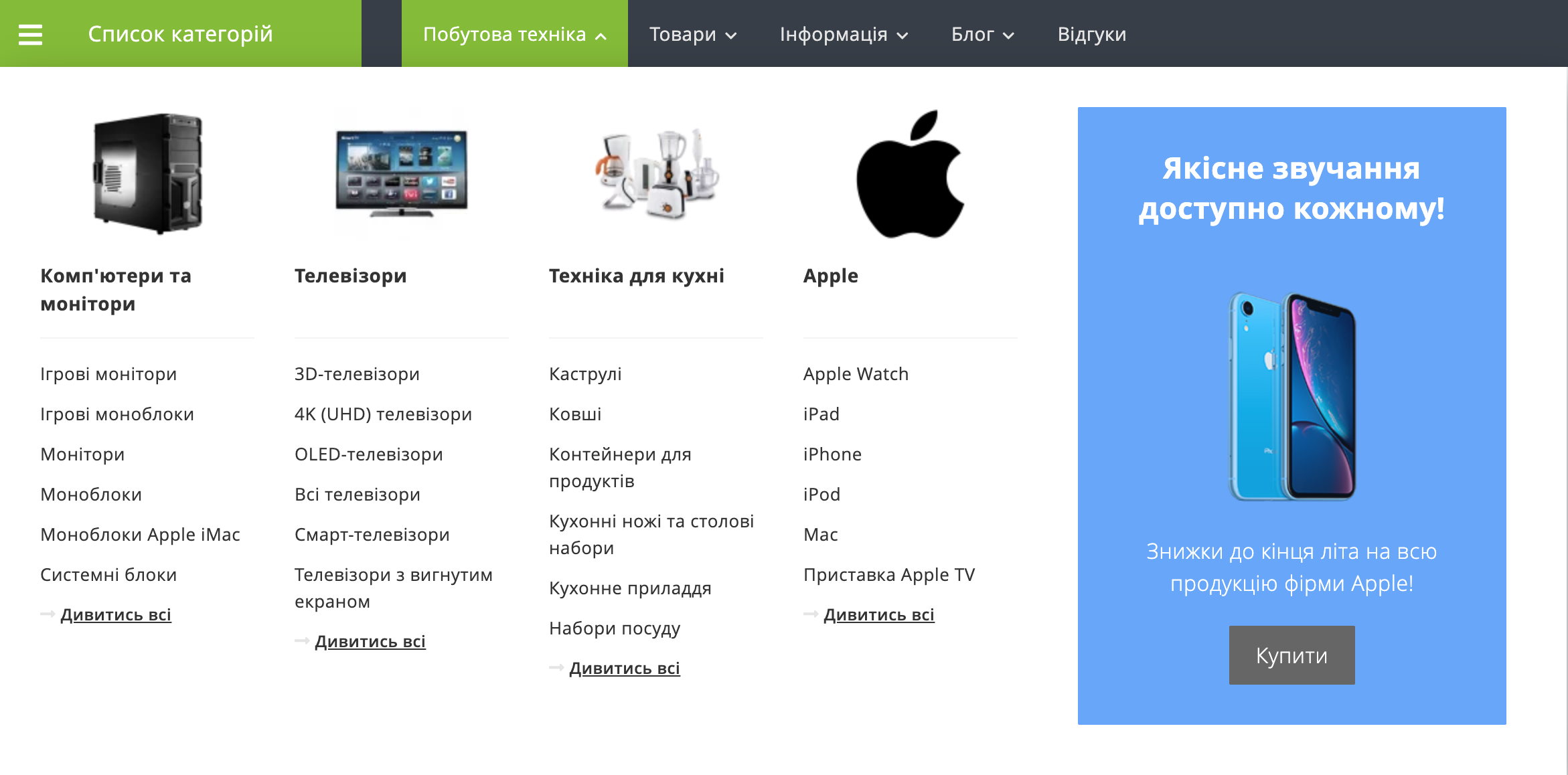
- "Вибрані категорії" - дозволяє вивести в меню список категорій, які так чи інакше відносяться до основного пункту меню. Цей тип елемента також дозволяє вивести CSS-банер у випадаючому блоці Мегаменю, який налаштовується у вкладці "Локалізація";
- "Вибрані виробники" - дозволяє вивести в меню список виробників;
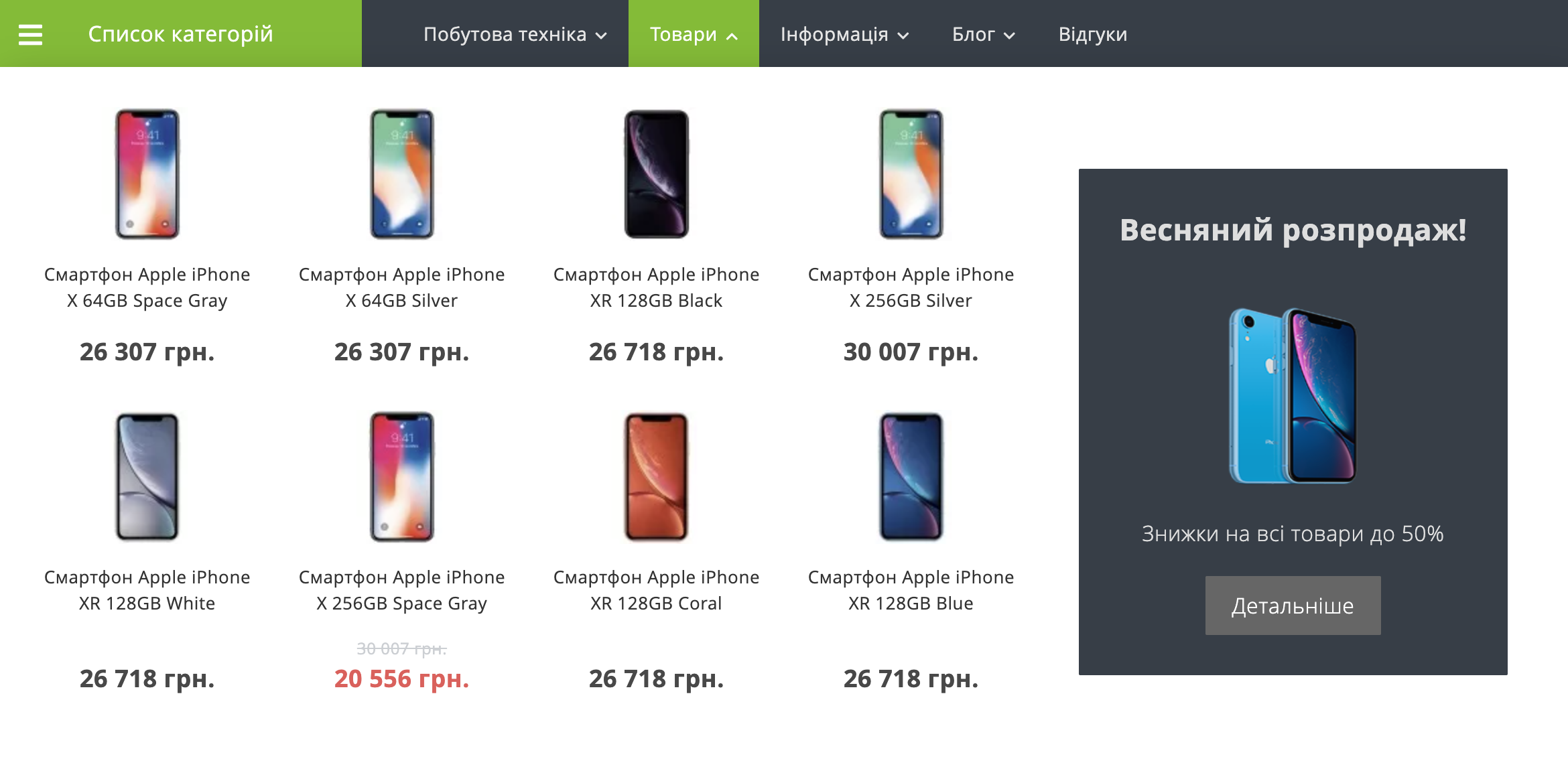
- "Вибрані товари" - дозволяє вивести у випадаючому меню вибрані товари. Цей тип елемента також дозволяє вивести CSS-банер у випадаючому блоці Мегаменю, який настроюється у вкладці "Локалізація". Також залежно від вибраного типу елемента вам будуть доступні різні настройки для кожного типу елемента;
- "Вибрані статті" - дозволяє вивести в меню список посилань на інформаційні сторінки: "Доставка", "Оплата" тощо;
- "Довільний HTML контент" - дозволяє вивести в меню, що випадає, будь-яку інформацію: відеоролик, картинку текст і т.д.;
- "Вибрані категорії блогу" - дозволяє вивести у випадаючому меню категорії блогу модуля "OСTemplates - Блог".
- "Порядок сортування" - дозволяє відсортувати пункти меню;
- "Відкривати посилання в новому вікні" - дозволяє налаштувати відкриття посилання в новому вікні, якщо перемикач перебуває в режимі On. Якщо залишити перемикач у режимі "Off", посилання будуть відкриватися в поточній вкладці з переходом на сторінку.

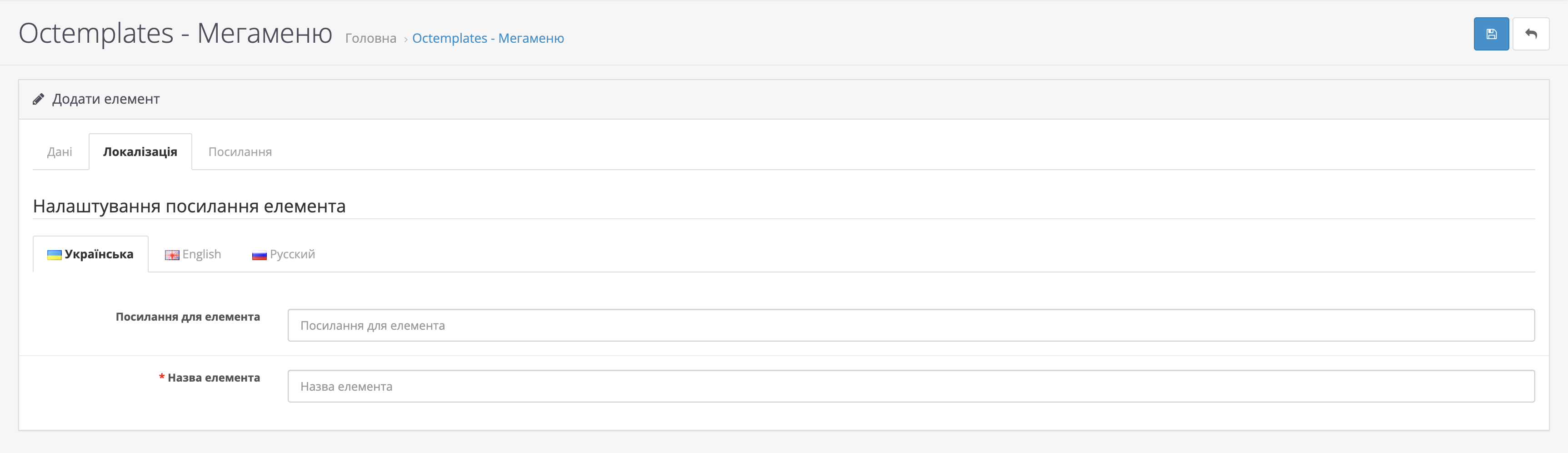
У вкладці "Локалізація" будуть доступні такі налаштування:
- "Посилання для елемента" - дозволяє додати посилання для елементу Мегаменю;
- "Назва елемента" - дозволяє додати назву елемента Мегаменю.

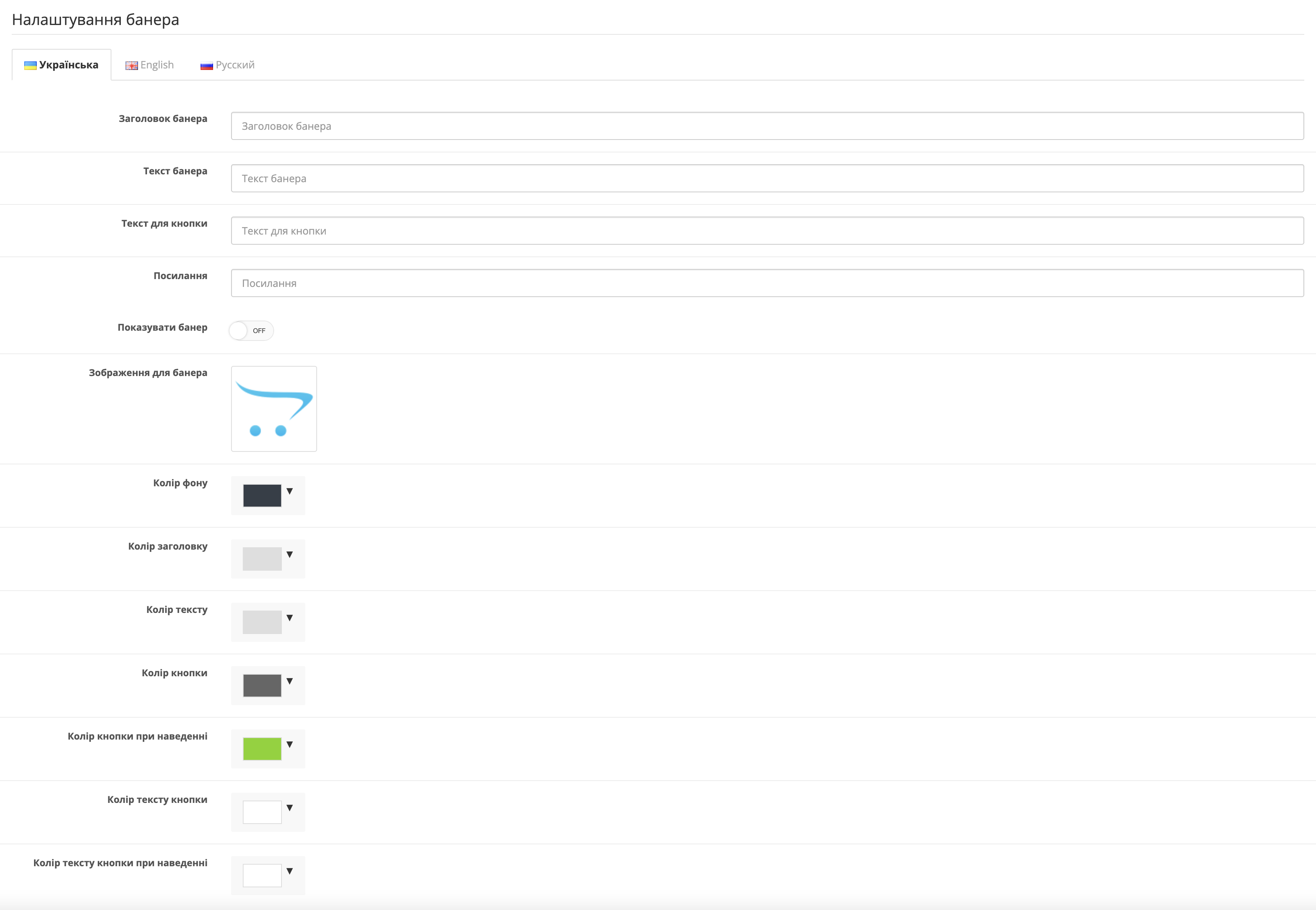
Якщо у вкладці "Дані" ви вибрали тип елементу "Вибрані категорії" або "Вибрані товари", то у вкладці "Локалізація" вам будуть доступні також і налаштування для CSS-банерів.
Доступні такі налаштування:
- "Заголовок банера" - дозволяє ввести заголовок для банера;
- "Текст банера" - дозволяє ввести текст для банера;
- "Текст для кнопки" - дозволяє ввести текст для кнопки банера;
- "Посилання" - дозволяє додати посилання для кнопки банера;
- "Показувати банер" - дозволяє увімкнути\вимкнути відображення банера;
- "Зображення для банера" - дозволяє додати зображення, яке буде відображено у банері. Рекомендуємо використовувати зображення у форматі PNG з прозорістю та без фону;
- "Колір фону" - дозволяє встановити колір для фону банера;
- "Колір заголовку" - дозволяє задати колір для заголовка банера;
- "Колір тексту" - дозволяє встановити колір для тексту банера;
- "Колір кнопки" - дозволяє встановити колір для фону кнопки;
- "Колір кнопки при наведенні" - дозволяє встановити колір для фону кнопки при наведенні;
- "Колір текста кнопки" - дозволяє встановити колір для тексту кнопки;
- "Колір текста кнопки при наведенні" - дозволяє встановити колір для тексту кнопки при наведенні.

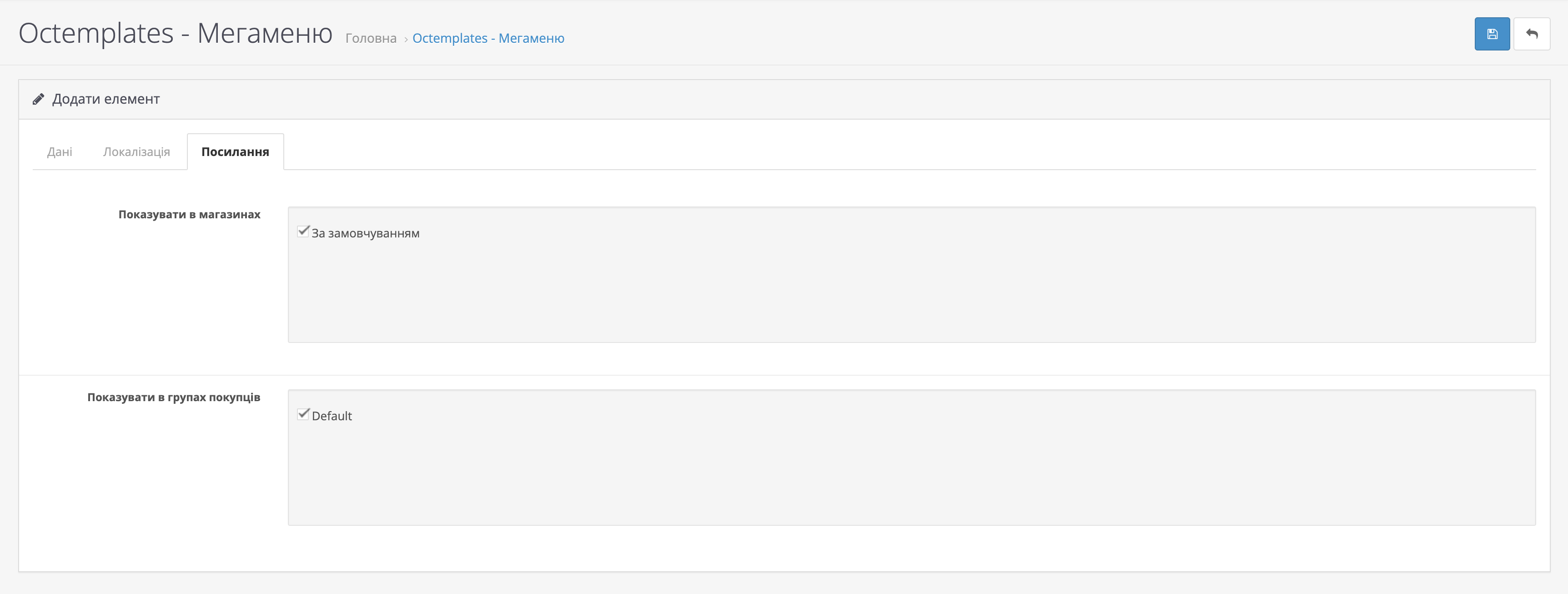
У вкладці "Посилання" доступні такі налаштування:
- "Показувати в магазинах" - дозволяє вибрати магазин для відображення у випадку, якщо ви використовуєте мультимагазин;
- "Показувати в групах покупців" - дозволяє вибрати групу покупців, для яких буде відображено елемент, що настроюється Мегаменю.

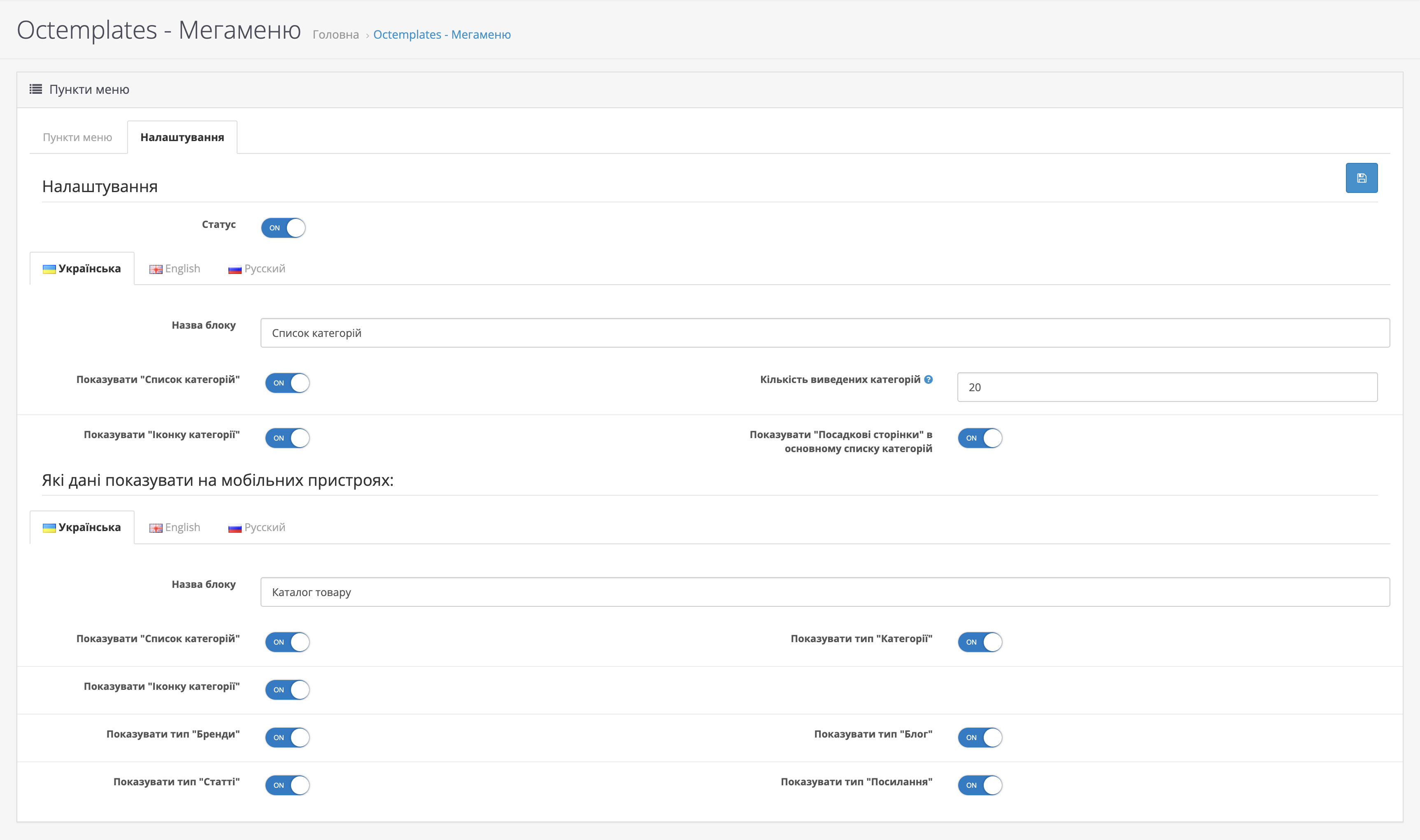
У вкладці "Налаштування" модуля "Octemplates - Мегаменю" доступні такі установки:
- "Статус" - дозволяє включити\вимкнути модуль;
- "Назва блоку" - дозволяє задати довільну назву для блоку меню (за замовчуванням "Список категорій");
- "Показувати "Список категорій" - дозволяє відображати перелік категорій магазину;
- "Кількість виведених категорій" - дозволяє задати ліміт виведення категорій у меню в основному списку категорій. Якщо кількість основних категорій більша за зазначену кількість, з'являється посилання на сторінку "Всі категорії". Якщо ввести 0, тоді виведуть усі категорії.
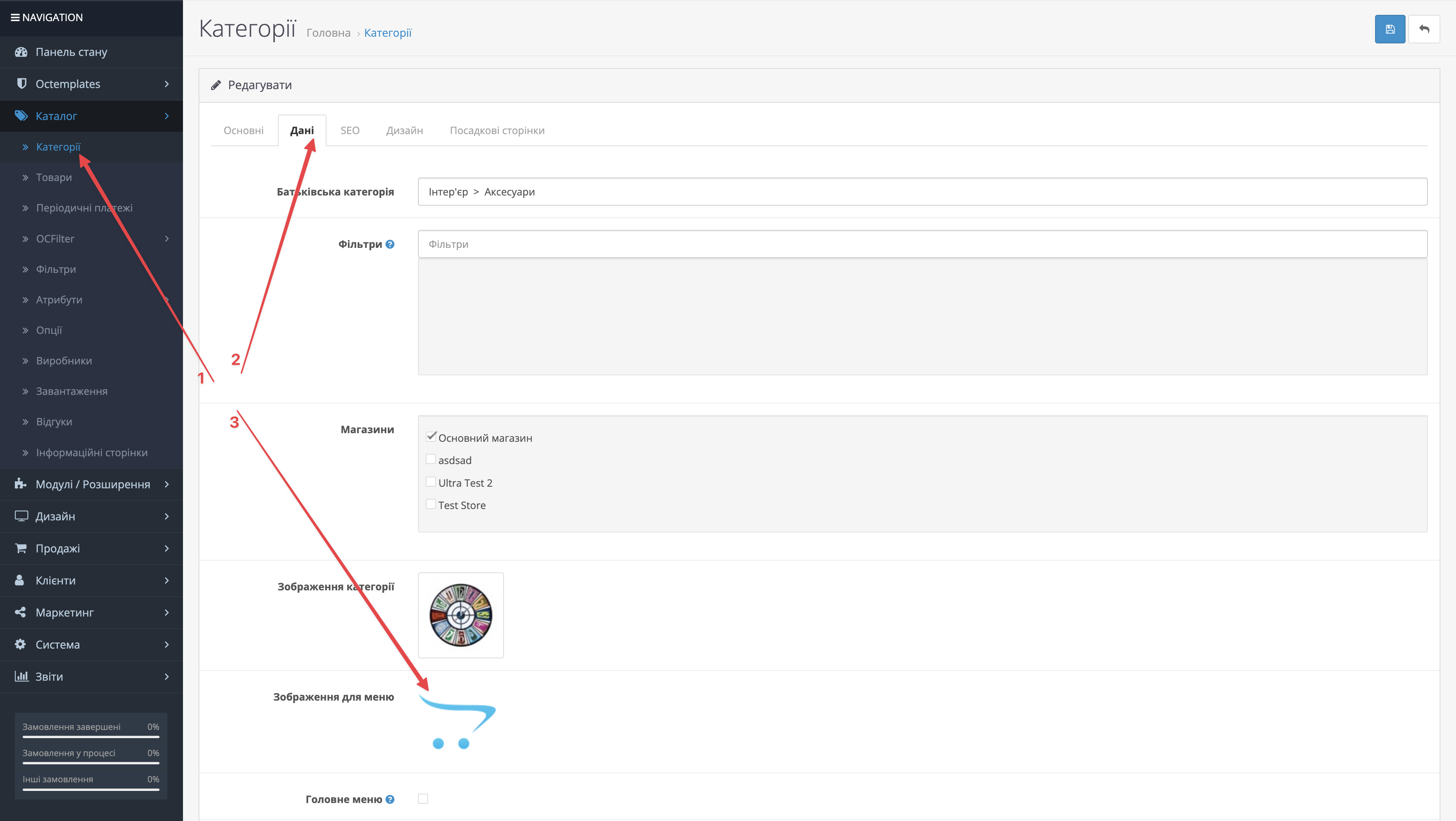
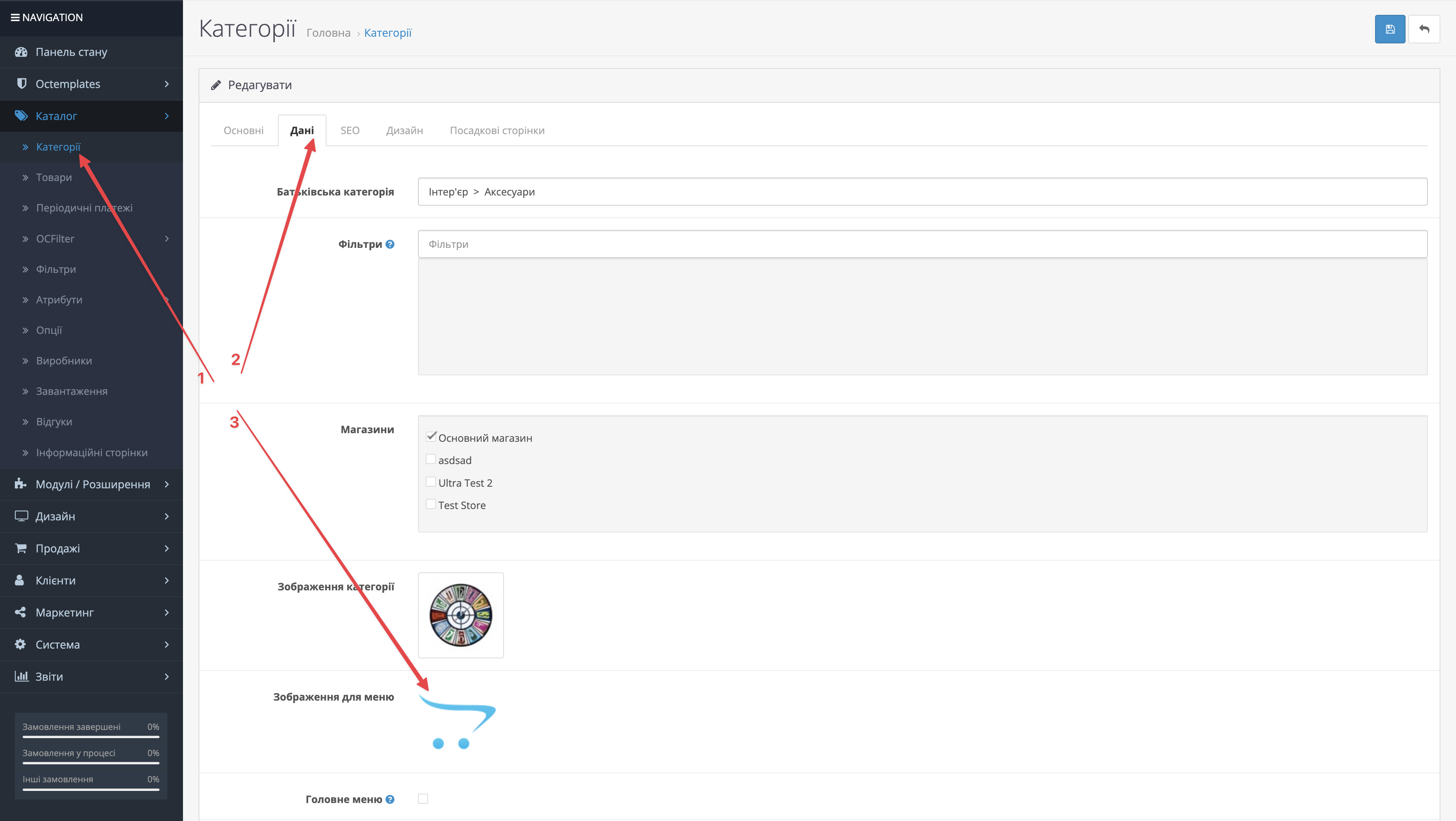
- "Показувати "Іконку категорії" - дозволяє відображати іконки основних категорій меню. Додати свою кастомну іконку до основних категорій можна при редагуванні категорій у вкладці "Дані". Підтримувані формати: svg, png, jpg, jpeg. Рекомендується використовувати svg.

- "Показувати "Посадкові сторінки" в основному списку категорій" - дозволяє відображати посилання на посадкові сторінки, що належать тим чи іншим категоріям;
Також ви можете налаштувати відображення тих чи інших елементів меню в мобільній версії увімкненням та вимкненням наступних налаштувань:
- "Назва блоку" - дозволяє задати довільну назву для блоку меню у мобільній версії (за замовчуванням "Каталог товарів");
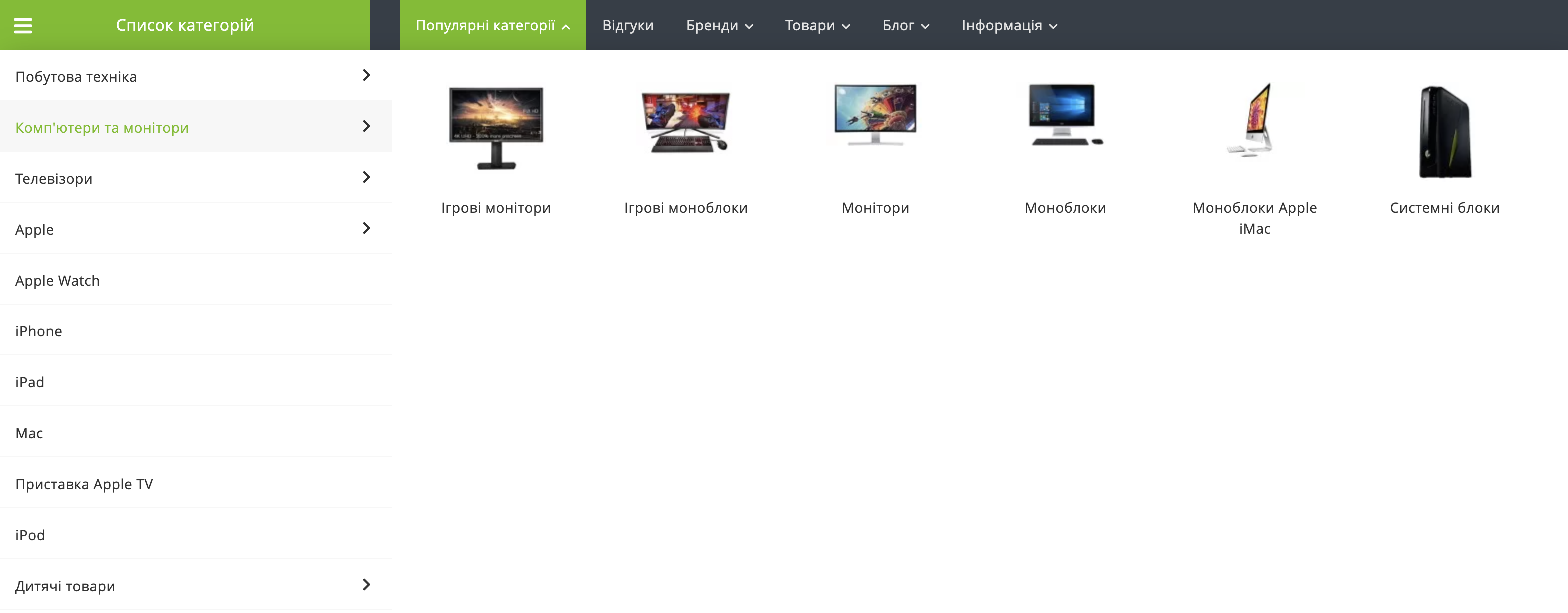
- "Показувати "Список категорій" - дозволяє відображати список категорій магазину у мобільній версії
- "Показувати тип "Категорії" - дозволяє відображати тип мега-меню "Вибрані категорії" у мобільній версії;
- "Показувати "Іконку категорії" - дозволяє відображати іконки основних категорій меню. Додати свою кастомну іконку до основних категорій можна при редагуванні категорій у вкладці "Дані". Підтримувані формати: svg, png, jpg, jpeg. Рекомендується використовувати svg.

- "Показувати тип "Бренди" - дозволяє відображати тип мега-меню "Вибрані виробники" у мобільній версії;
- "Показувати тип "Блог" - дозволяє відображати тип мега-меню "Вибрані категорії блогу" у мобільній версії;
- "Показувати тип "Статті" - дозволяє відображати тип мега-меню "Вибрані статті" у мобільній версії;
- "Показувати тип "Посилання" - дозволяє відображати тип мега-меню "Просте посилання" у мобільній версії.