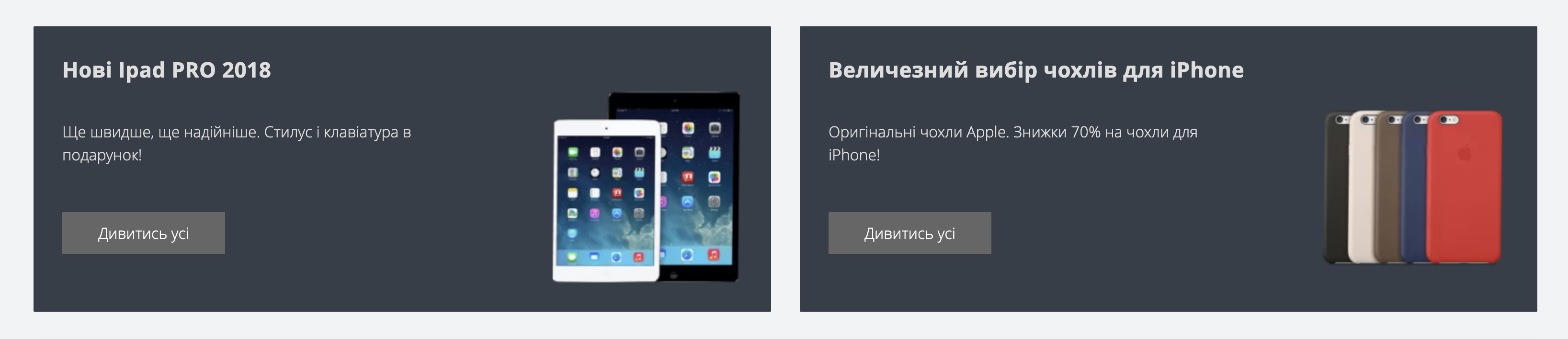
2 банери:

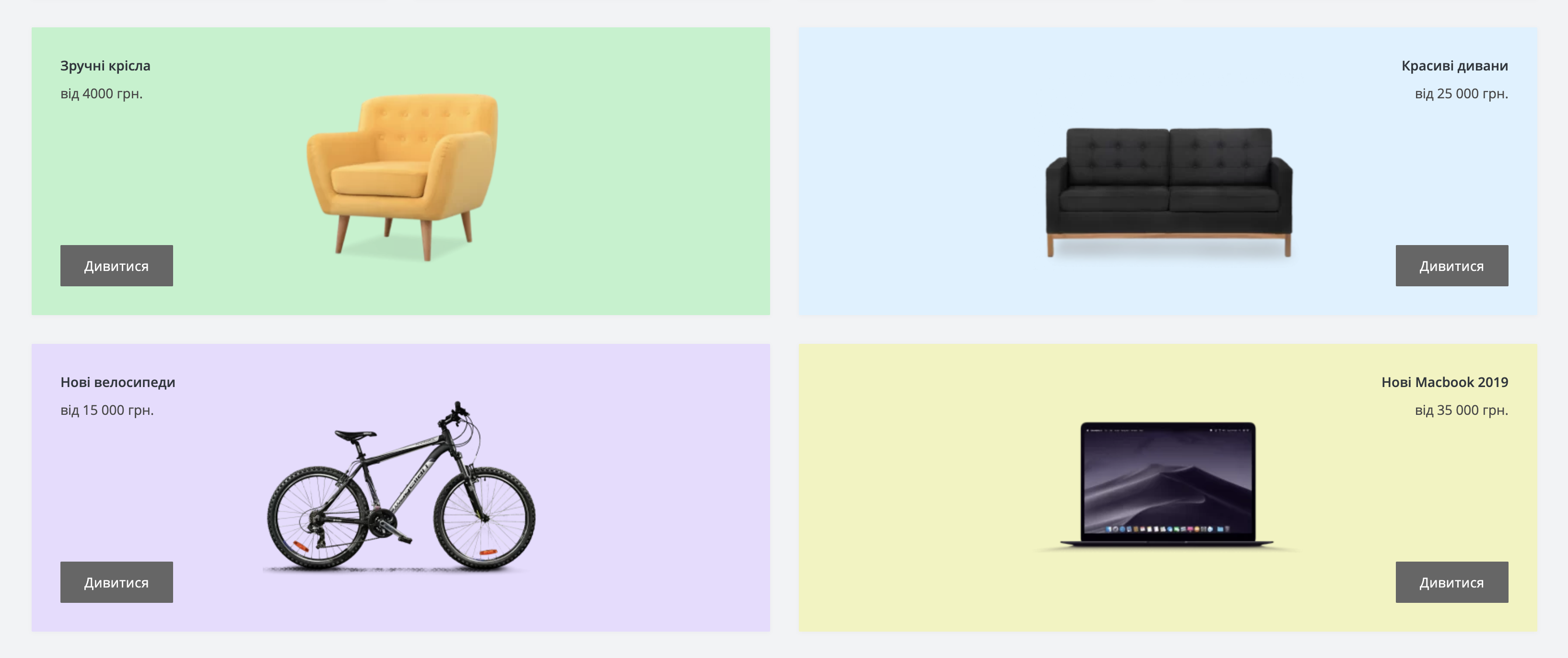
4 банери:

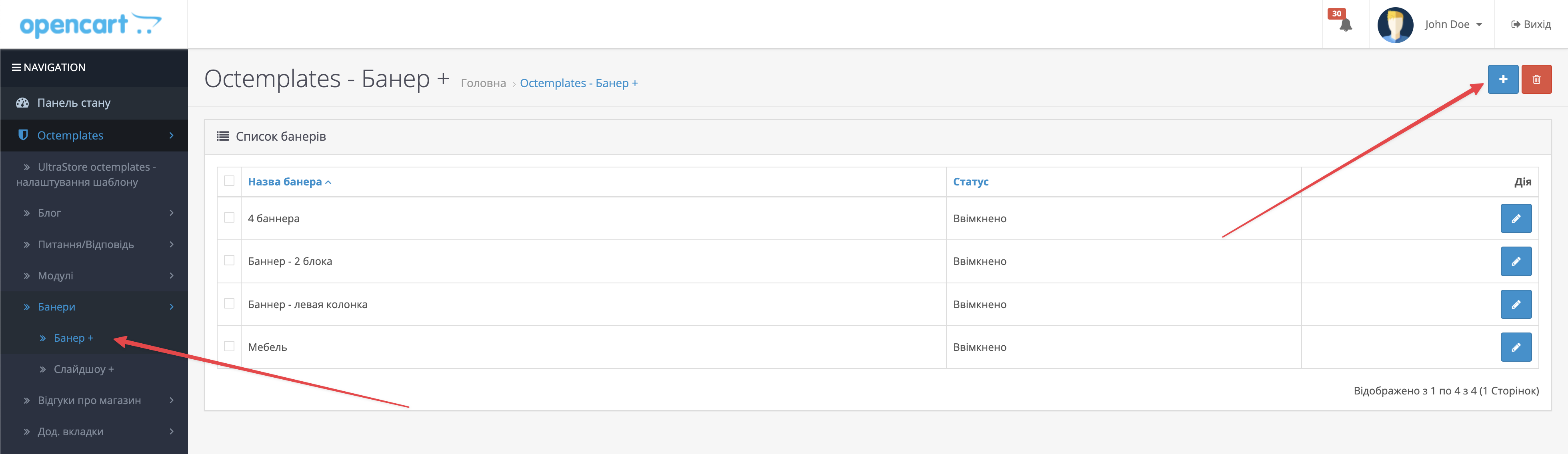
Модуль "Octemplates - Банер +" дозволяє вивести CSS банери на головній сторінці або в будь-якому іншому місці Вашого інтернет-магазину. Щоб створити новий банер, перейдіть по шляху "Octemplates" - "Банери" - "Банер +" і натисніть кнопку "Додати" в правому верхньому куті в налаштуваннях модуля, як це показано на ілюстрації нижче.

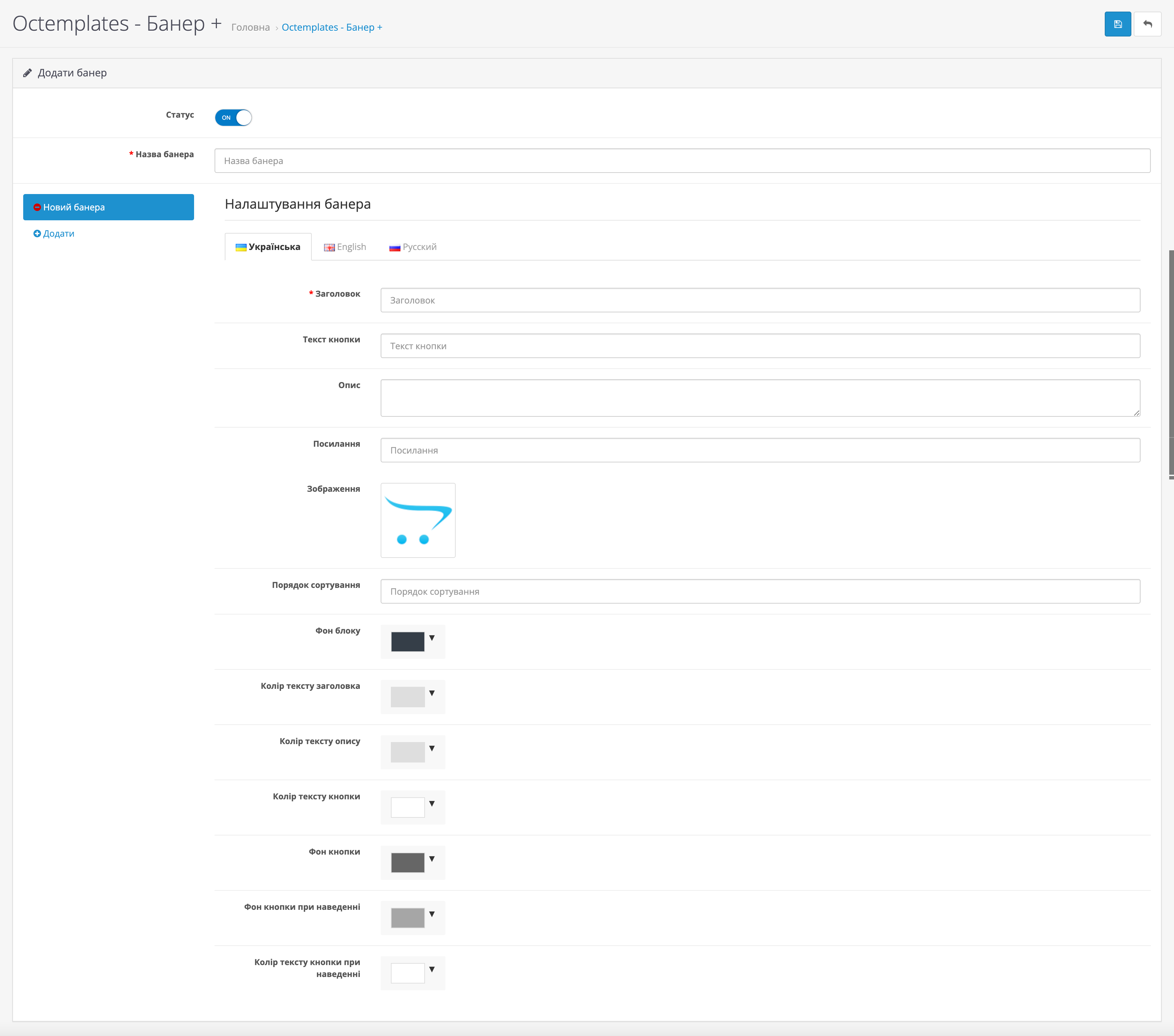
Після цього Ви потрапите на сторінку "Додати банер". Тут Вам будуть доступні такі налаштування:
- "Статус" - дозволяє вмикати/відключати модуль;
- "Назва банеру" - обов'язково для заповнення, введіть потрібну Вам назву майбутнього банера;
- "Додати" - дозволяє додати банер для виведення на сторінках магазину.
Увага! Кількість банерів, що виводяться, повинна бути 1 або парним числом.
Після того, як Ви натиснете на кнопку "Додати", в панелі, що розгорнулася, з'являться додаткові поля налаштувань банера; - "Заголовок" - дозволяє задати заголовок для банера;
- "Текст кнопки" - дозволяє ввести довільний текст кнопки ("Докладніше", "Перейти" тощо);
- "Опис" - дозволяє ввести невеликий промо-текст для банера;
- "Посилання" - дозволяє ввести посилання для кнопки банера;
- "Зображення" дозволяє додати зображення для банера;
- "Порядок сортування" - дозволяє відсортувати банери в потрібному порядку;
- "Фон блоку" - дозволяє встановити фон блоку банера;
- "Колір тексту заголовку" - дозволяє встановити колір для тексту заголовка банера;
- "Колір тексту опису" - дозволяє встановити колір для промо-тексту опису банера;
- "Колір тексту кнопки" - дозволяє встановити колір для тексту кнопки банера;
- "Фон кнопки" - дозволяє встановити колір фону кнопки банера;
- "Фон кнопки при наведенні" - дозволяє встановити колір фону кнопки банера при наведенні;
- "Колір тексту кнопки при наведенні" - дозволяє встановити колір для тексту кнопки банера при наведенні.
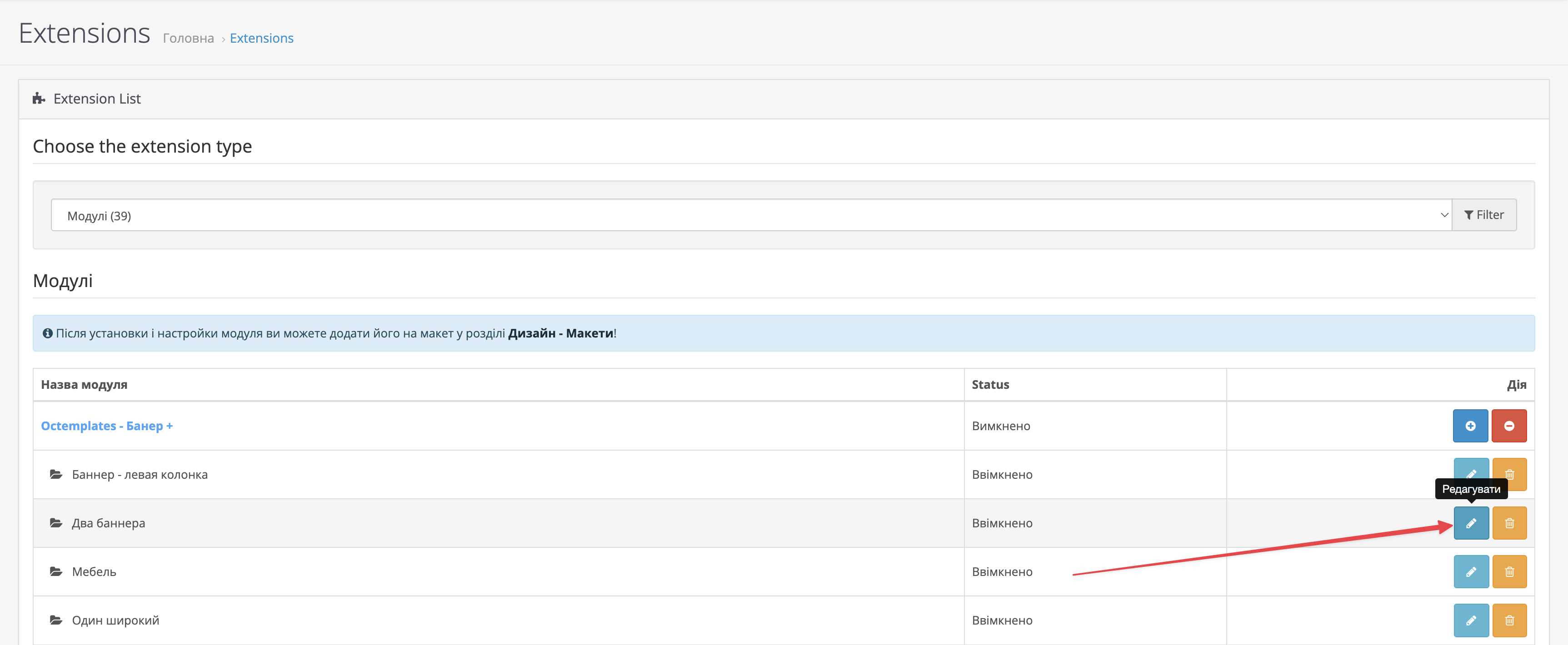
 Для налаштування самого модуля "Octemplates - Банер+" перейдіть в розділ "Модулі / Розширення" -> "Модулі / Розширення" і натиснути кнопку "Редагувати" навпроти назви модуля, як це показано на малюнку нижче.
Для налаштування самого модуля "Octemplates - Банер+" перейдіть в розділ "Модулі / Розширення" -> "Модулі / Розширення" і натиснути кнопку "Редагувати" навпроти назви модуля, як це показано на малюнку нижче.

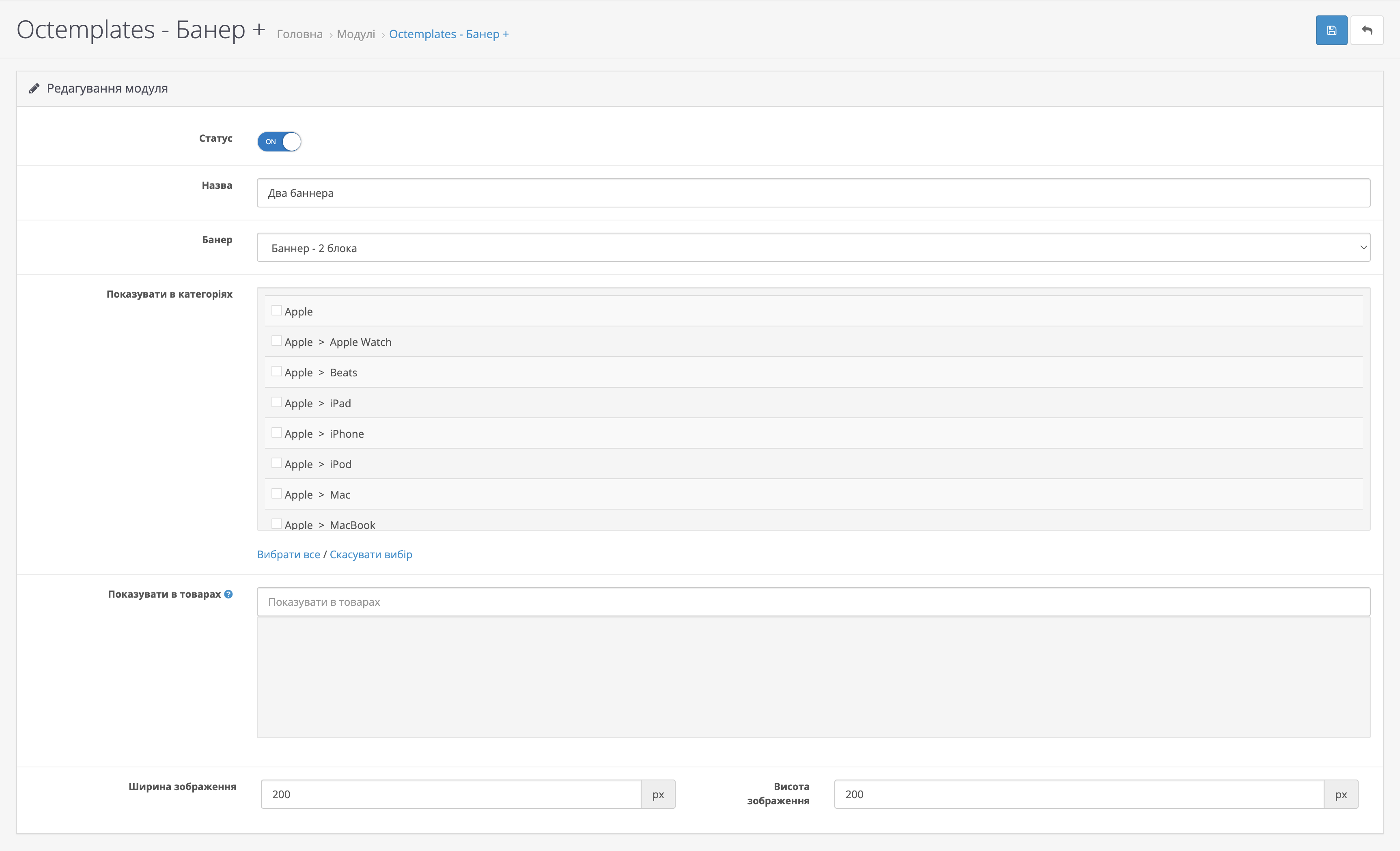
У вікні, що відкриється, вам будуть доступні такі налаштування:
- "Статус" - дозволяє включити\вимкнути показ банера;
- "Назва" - дозволяє ввести системну назву модуля;
- "Банер" - дозволяє вибрати заздалегідь заготовлені банери, створені згідно з інструкціями вище;
- "Показувати в категоріях" - дозволяє обрати категорії, на сторінках яких буде відображатися банер;
- "Показувати в товарах" - дозволяє обрати товари, на сторінках яких буде відображатися банер;
- "Ширина зображення" - дозволяє задати ширину зображення банера в пікселях. Рекоменоване значення 200 (при виведенні 1 або 2 банерів) та 320 (при виведенні 4 і більше банерів);
- "Висота зображення" - дозволяє задати висоту зображення банера в пікселях. Рекоменоване значення 200 (при виведенні 1 або 2 банерів) та 230 (при виведенні 4 і більше банерів).

Після цього перейдіть у розділ "Дизайн" -> "Макети" та у потрібному місці увімкніть відображення модуля "Octemplates - Банер +".